Dreamweaver cs5网页怎么插入验证标签?
Dreamweaver中想要插入验证标签,该怎么操作呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CS5 官方简体中文特别版(425M)
- 软件大小:
- 425MB
- 更新时间:
- 2013-04-02
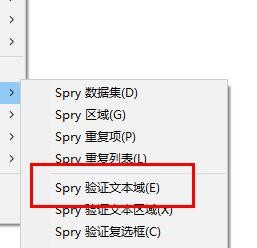
1、在Spry数据集下方,我们点击Spry验证标签。

2、然后我们可以在这里输入标签的ID。

3、在这里我们能够输入标签的内容。

4、接下来我们在这里设置样式的分类。

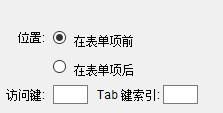
5、或者我们还可以在这里设置标签的位置。

6、不会使用可以在这里查看辅助功能说明。

以上就是Dreamweaver cs5插入验证标签的教程,希望大家喜欢,请继续关注秀站网。
相关推荐:
Dreamweaver怎么使用标签库?
dw cs6中div标签宽度和高度怎么设置?
Dreamweaver中div标签怎么设置左右并排?
栏 目:Dreamweaver教程
下一篇:Dreamweaver怎么使用命令检查站点链接的范围?
本文标题:Dreamweaver cs5网页怎么插入验证标签?
本文地址:https://www.xiuzhanwang.com/a1/Dreamweaverjiaocheng/13200.html
您可能感兴趣的文章
- 01-11Dreamweaver cs5怎么使用实时视图?
- 01-11Dreamweaver cs5命令列表怎么删除命令?
- 01-11Dreamweaver怎么上传网页? dw网页上传到服务器的教程
- 01-11Dreamweaver cs5怎么插入AppLet类型文件?
- 01-11Dreamweaver怎么创建简单的表单?
- 01-11Dreamweaver cs5字体家族怎么添加删除字体?
- 01-11Dreamweaver怎么更改代码颜色?
- 01-11Dreamweaver怎么使用命令检查站点链接的范围?
- 01-11Dreamweaver怎么插入Spry数据集?
- 01-11dreamweaver cs5网页怎么链接css样式?


阅读排行
本栏相关
- 01-11Dreamweaver cs5怎么使用实时视图?
- 01-11Dreamweaver cs5命令列表怎么删除命令?
- 01-11Dreamweaver怎么上传网页? dw网页上传到
- 01-11Dreamweaver cs5怎么插入AppLet类型文件?
- 01-11Dreamweaver怎么创建简单的表单?
- 01-11Dreamweaver怎么更改代码颜色?
- 01-11Dreamweaver cs5字体家族怎么添加删除字
- 01-11Dreamweaver cs5网页怎么插入验证标签?
- 01-11Dreamweaver怎么使用命令检查站点链接的
- 01-11Dreamweaver怎么插入Spry数据集?
随机阅读
- 08-05DEDECMS点击主栏目默认显示第一个子栏
- 08-05dedecms织梦模板编辑文档的同时自动更
- 08-05dedecms织梦模板全站调用收藏数的方法
- 01-10bat批处理彻底隐藏文件的方法(使用
- 01-10C++实现将数组中的值反转
- 01-10C语言打印杨辉三角示例汇总
- 01-10vue实现分页加载效果
- 01-11常用的HTML富文本编译器UEditor、CKEdi
- 08-05织梦dedecms首页调用缩略图为背景
- 01-10C++ 类访问控制的条件总结


