今天在修改一套HTML5模板的时候发现,主机不支持SVG文件的显示,经过仔细研究发现,原来是需要进入服务器设置的。
目前很多最新的网站已经步入了HTML5的时代,而更新换代必然会使一些原来使用的环境也需要同步更新。前几天为客户解决HTML5网站访问的问题时遇见.svg和.woff文件不显示的问题,通过网上搜索下,大家议论纷纷,有说改文件的,有说改系统参数的,差点被这群人给带沟里去,所以今天特此更新一篇文章正解,让你的HTML5网站在IIS6.0服务器上能正常显示。
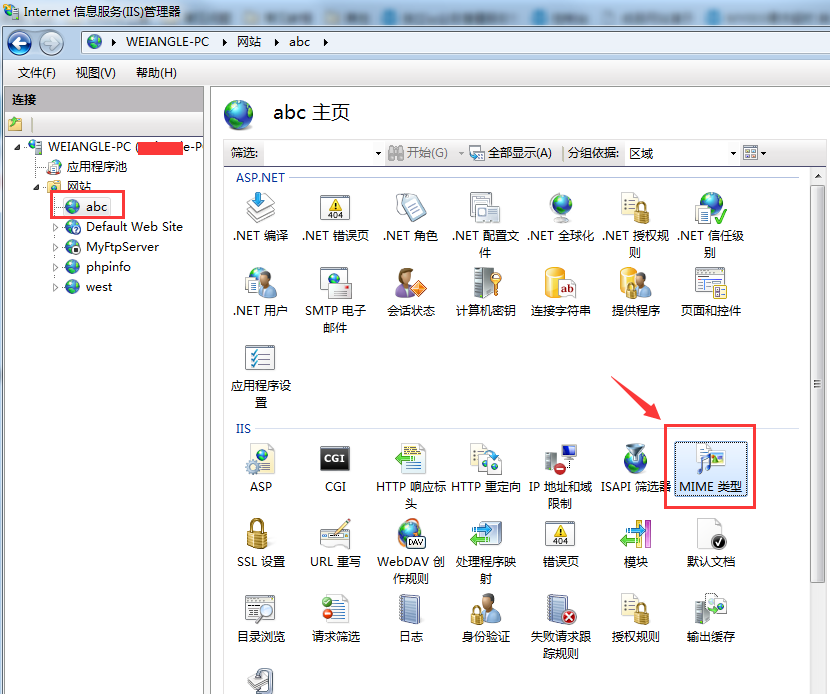
1:IIS6是可以支持WOFF/SVG的,,登录服务器打开IIS,按照如图所示点击设置:

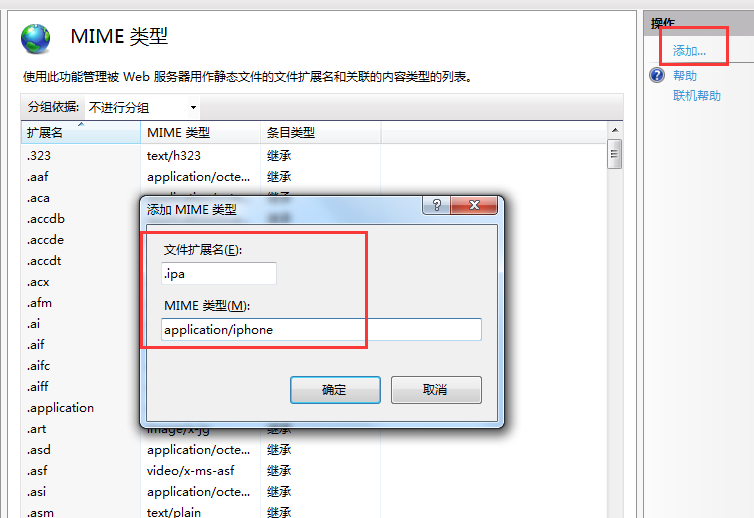
2:正确的MIME信息应该是这么写:
.woff application/x-font-woff
.svg image/svg+xml

添加后重启该站点即可看见效果,希望可以帮助大家解决更多的问题。
2、IIS7(iis7.5、iis8)设置方法。
打开iis7,点击要设置的站点,右边点击mime类型


注意文件扩展名都是以点开头。
3、apache设置方法。
linux(apache)请参考:http://www.west.cn/faq/list.asp?unid=1213
附常用Mime类型:
| 文件后缀 | Mime类型 | 说明 |
| .json | application/json | 轻量级的数据交换动态脚本,运用json技术的程序必须添加 |
| .ipa | application/iphone | 苹果应用 |
| .apk | application/vnd.android.package-archive | 安卓应用 |
| .flv | flv/flv-flash | 在线播放 |
| .html或.htm | text/html | 超文本标记语言文本 |
| .rtf | application/rtf | RTF文本 |
| .gif | image/gif | GIF图形 |
| .jpeg或.jpg | image/jpeg | JPEG图形 |
| .au | audio/basic | au声音文件 |
| .mid或.midi | audio/midi或audio/x-midi | MIDI音乐文件 |
| .ra或.ram或.rm | audio/x-pn-realaudio | RealAudio音乐文件 |
| .mpg或.mpeg或.mp3 | video/mpeg | MPEG文件 |
| .avi | video/x-msvideo | AVI文件 |
| .gz | application/x-gzip | GZIP文件 |
| .tar | application/x-tar | TAR文件 |
| .exe | application/octet-stream | 下载文件类型 |
| .rmvb | video/vnd.rn-realvideo | 在线播放 |
| .mp4 | application/octet-stream | MP4在线播放 |
扩展阅读:
MIME 是multipurpose Internet mail extensions 的缩写。它是一种协议,可使电子邮件除包含一般纯文本以外,还可加上彩色图片、视频、声音或二进位格式的文件。
更多MIME 参考手册,请点击查看:http://www.w3school.com.cn/media/media_mimeref.asp





















发表评论
评论列表(条)